글쓰는쿼카의 PM 여정
자바스크립트 기초 - part 2 (2024. 5. 7.) 본문
0. 기본정보
#스파르타코딩클럽 #부트캠프 #16일/94일
- 학습주제: 자바스크립트 기초 (강의 출처: youtube 입문자를 위한 자바스크립트 기초 by 유노코딩)
- 학습내용: window.prompt, 템플릿 리터럴, 복합 대입 연산자, document 접근, 조작
- 특별사항: JS 팀프로젝트 마무리 (발표 D-2)
- 학습일: 2024. 5. 7.
1. 배운 내용 요약
1) 템플릿 리터럴 - 백틱(``)
- 표현식을 내장할 수 있는 문자열 표현법 (문자열의 내용에 데이터를 삽입하겠다는 뜻)
- 데이터를 대신해 사용될 수 있는 것이라면 무엇이든 템플릿 리터럴에 삽입 가능 (예: 변수, 메소드)
- 플레이스홀더( ${} ) 활용

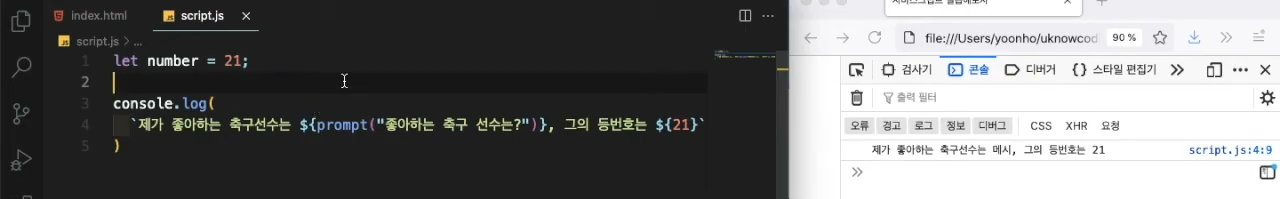
실습내용✍️
템플릿 리터럴 안에 변수와 숫자도 가능할까? Yes!

템플릿 리터럴 안에 메소드도 가능할까? Yes!

2) 복합 대입 연산자
- 복합대입 연산자의 기호 헷갈리면 안 된다.!!
(부등호, 사칙연산은 언제나 등호('=') 앞에 있어야 한다)

실습내용✍️
이전에 풀었던 코딩테스트 문제(서울에서 김서방 찾기)에서 복합대입 연산자를 활용해보았다.
- 복합대입 연산자 적용 전
function solution(num) {
var answer = 0;
for(let i = 0; i <= 500; i++) { //여기!
if (num === 1) {
return i
} else if (num%2 === 0) {
num = num / 2;
} else if (num%2 !== 0) {
num = num*3 +1;
}
}
return -1
}- 복합대입 연산자 적용 후
function solution(num) {
var answer = 0;
for(let i = 0; i <= 500; i+=1) { //여기!
if (num === 1) {
return i
} else if (num%2 === 0) {
num = num / 2;
} else if (num%2 !== 0) {
num = num*3 +1;
}
}
return -1
}
3) 문서(document) 접근/조작법
document.querySelector(" ")
- 선택자(Selector)를 인자로 전달받아, 전달받은 선택자와 일치하는 문서 내 첫 번째 요소(Element) 반환
- 일치하는 요소가 없으면 null 데이터 반환
- Tag인 경우 쌍따옴표에 바로 작성 - 예: document.querySelector("h4")
- Id인 경우 쌍따옴표 안 첫 번째에 샵('#') 붙임 - 예: document.querySelector("#joy")
- Class인 경우 쌍따옴표 안 첫 번째에 점('.') 붙임 - 예: document.querySelector(".nicholas")
document.getElementById(" ")
- id를 인자로 전달받아, 전달받은 선택자와 일치하는 문서 내 요소(Element) 반환
- 일치하는 요소가 없으면 null 데이터 반환
- 예: document.getElementById("joy")
textContent(" ")
- 해당 노드가 포함하고 있는 텍스트 콘텐츠를 표현하는 속성
- 요소가 포함한 텍스트를 읽을 수도, 변경할 수도 있음
// p 요소를 반환받아 상수로 이름을 붙인다!
const p = document.querySelector("연습연습");
// p 요소의 textContent 속성을 콘솔에 출력해보자!
console.log(p.textContent)
// p 요소의 textContent 값을 변경해보자!
p.textContent = "텍스트를 이걸로 바꿔줘"
4) 반복문: while
- 형태: while(whrjs) { // 조건이 true인 동안에 반복 수행할 코드}
- 주어진 조건이 참일 동안에 구문을 반복하는 반복문
- 조건이란? 불리언을 반환하거나 불리언으로 해석될 수 있는 표현식
- 루프(loop)란? 반복 구문을 뜻함
while문 동작 원리✍️

5) 함수 선언식 vs. 함수 표현식
function geMovieCard () {...} vs. const getMovieCard = function() {...}
- 함수란? '호출될 수 있는 코드 조각'
- 함수 사용을 위해서는 함수를 호출해야 함 (예: getMovieCard() )
- 함수 호출 시에는 반드시 함수명 뒤에 소괄호를 붙임
- 함수 안에서 선언한 변수는 함수 안에서만 쓸 수 있음
- 선언식은 함수 정의보다 호출문을 앞서 작성할 수 있지만, 표현식은 그럴 수 없음 - 아래 사진 참고
에러 예시: 함수 표현식(sayBye) 앞에 함수를 호출했더니 에러 발생!!

- 함수가 데이터를 반환한다? 함수 호출문이 데이터로 대체됨을 뜻함
- 함수가 데이터를 반환하려면 '이 데이터를 반환한다'는 구문(return)을 함수 내부에 추가해야 함
6) return의 역할
- 함수로부터 데이터 반환
- 함수를 끝냄
7) 이벤트(event, e) 와 이벤트 핸들러
- 이벤트(event)란? 사용 중이거나 프로그래밍 중인 시스템 내에서 일어나는 사건
- 예: 마우스 클릭, 키보드 입력, 마우스 휠 스크롤 등 - 각각의 이벤트들은 이벤트 발생 시 대응으로 이벤트 핸들러를 가질 수 있음
- 이번트 핸들러(handeler)란? 이벤트가 발생되면 실행될 코드 블록
- 이벤트 핸들러 정의하는 작업 = 이벤트 핸들러 등록
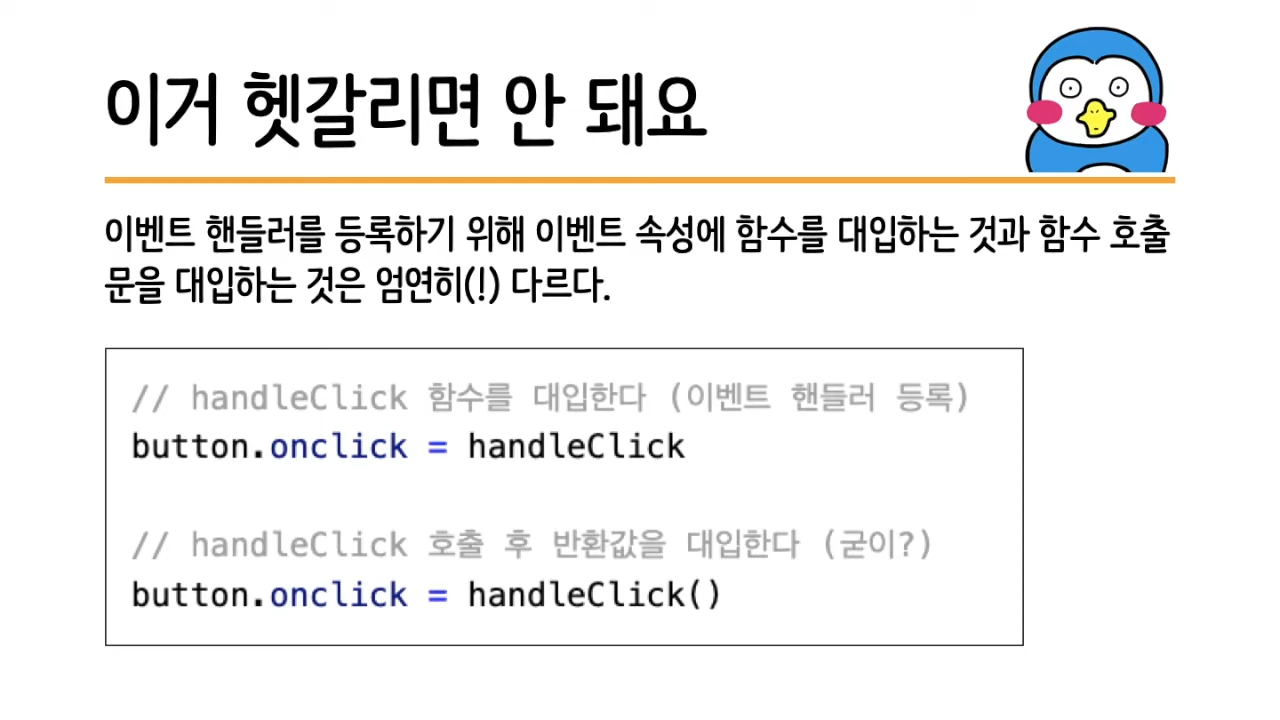
- 이벤트 속성에 함수를 대입하는 것과 함수 호출문을 대입하는 것은 다름
추가 내용✍️


실습내용✍️
오늘의 회고
- 칭찬 : 1) Github Contribute 필요성을 깨달아 작게나마 팀프로젝트(CSS)에 기여한 것!🎉👍
2) 튜터님께 질문하러 간 것 - 베이직반 담임인 예병수 튜터님이 날 알아보심
- 반성 : 새벽시간을 활용하지 못함 (원인: 전날 새벽에 잠들어서 일찍 못 일어났음😴)
- 보충 : 자바스크립트 개인과제 손도 못 댐..
'개발 > JavaScript' 카테고리의 다른 글
| [팀프로젝트 회고] 영화 검색 사이트 만들기 (2024. 5. 9.) (0) | 2024.05.09 |
|---|---|
| 자바스크립트 기초 - part 3 (2024. 5. 8.) (0) | 2024.05.08 |
| 자바스크립트 기초 - part 1 (2024. 5. 6.) (0) | 2024.05.07 |
| [팀과제] 영화 검색 사이트 만들기 - 심화편 (0) | 2024.05.03 |
| 4. 콜백함수 - part 2 (0) | 2024.05.02 |




