글쓰는쿼카의 PM 여정
자바스크립트 기초 - part 1 (2024. 5. 6.) 본문
0. 기본정보
#스파르타코딩클럽 #부트캠프(휴무)_어린이날대체공휴일
- 학습주제: 자바스크립트 기초 (강의 출처: youtube 입문자를 위한 자바스크립트 기초 by 유노코딩)
- 학습내용: 객체(object), 주석 방법, 콘솔(console), 코드의 구문, 변수
- 특별사항: 작업 환경 개선
- 학습일: 2024. 5. 6.
History
스파르타코딩클럽에서 제공한 「Javascript 문법 종합」 강의가 입문자인 나에게는 다소 불친절했다(=기초적인 작동 원리, 상식까지 알려주지는 않았다).
프론트엔드 A to Z까지 다 알려줄 것처럼 홍보 했지만, 중간 수준인 'N' 또는 'O'수준에서 강의가 진행됐다. 안타깝게도 나의 수준은 정말로 A단계였고, 나에게는 모든 것을 하나 하나 설명해줘야 하는, 말 그대로 떠다 먹여줘야 하는 상황이다. 이게 가능하겠냐구😭
이번 주(4주차)부터는 본격적인 React 과정이 시작되기에 걱정이 앞섰다.
(Javascript 개인 프로젝트나 팀 프로젝트를 시작조차 못 하고 있기 때문이다...)
하여 나의 수준에 맞는 무료 강의를 React 사전학습으로 공부해보려 한다.
1) 객체 (Object)
- 값 또는 기능을 가지고 있는 데이터
- 메소드(Method) : 객체가 가진 기능
- 객체 뒤에 점을 찍으면, 객체가 가진 데이터나 기능 사용
2) 주석 처리 방법
- 단축키 : Ctrl + /
- 직접 입력 : /* + */
/*
안녕하세요.
주석처리 두 번째 방법의 예시를 보여드리고 있습니다.
*/3) 콘솔 (Console)
- 브라우저의 디버깅 콘솔에 접근할 수 있게 해 줌
- console 객체는 window의 하위 객체
- 자바스크립트 코드에서 'window.'는 생략 가능
- 대표적인 콘솔 매소드 log는 콘솔에 기록한다는 기능
4) 코드의 구문
- 세미콜론(;)은 '구문의 끝'을 의미하는 기호
- 세미콜론의 사용은 선택사항 - 안 써도 Enter키로 줄 바꿈 시 자동으로 구문의 끝이라고 인식
- 코드 작성 시 한 줄에 2개 이상의 구문을 넣지는 말 것
5) 변수
- 변수란? 일종에 '데이터에 붙이는 이름표'로 데이터를 기억하기 위해 사용하는 수단
- 변수명에는 오직 문자와 숫자, 그리고 기호 $과 _만이 포함됨 (띄어쓰기 x)
- 변수명의 첫 번째 글자로 숫자가 올 수 없음
- 이미 다른 뜻을 가지고 있는 단어(키워드)는 변수명으로 사용 불가
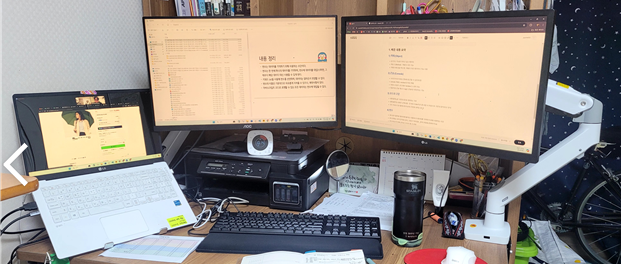
2. 특별사항 - 작업 환경 개선
History
- 참고해야 할 자료는 여러 개... 모니터는 2대...
여러 창을 왔다갔다 하는 게 답답하고 매번 화면 비율을 줄였다키웠다 하는 것도 어지러워 - 계속 고개를 숙여서 거북목 현상이 일어남
이는 불안정한 자세로 장시간 작업하게 되어 허리가 아플 수 있음 => 작업 속도 떨어짐 + 결과 부진 = 스트레스
위와 같은 연유로 작업 환경에 변화를 주었다.
하루 12시간, 주 72시간씩 챙상에 앉아 작업하는 나에게 이런 투자는 하나도 아깝지 않아 '덜컥' 저지렀다.
1) 모니터암 2대 설치
2) 트리플 모니터 세팅

3. 오늘의 회고
- 칭찬: 식당 웨이팅을 기다리는 동안 틈틈이 강의 진도 나감(자바스크립트 기초 강의)
- 반성: TIL 밀려쓰기 (금, 토, 일, 월...)
- 보충: 자바스크립트 기초 강의(총 27강 중 22강 남음)
'개발 > JavaScript' 카테고리의 다른 글
| 자바스크립트 기초 - part 3 (2024. 5. 8.) (0) | 2024.05.08 |
|---|---|
| 자바스크립트 기초 - part 2 (2024. 5. 7.) (0) | 2024.05.08 |
| [팀과제] 영화 검색 사이트 만들기 - 심화편 (0) | 2024.05.03 |
| 4. 콜백함수 - part 2 (0) | 2024.05.02 |
| 4. 콜백함수 (2024. 4. 30.) (0) | 2024.04.30 |



