글쓰는쿼카의 PM 여정
[팀프로젝트 회고] 영화 검색 사이트 만들기 (2024. 5. 9.) 본문
0. 기본 정보
#스파르타코딩클럽 #부트캠프 #18일/94일
👇 <React 과정 안내>
<React 과정 안내>
0. 개강 및 OT
1. 팀 소개 페이지 미니 프로젝트
2. 프로그래밍 기초
2-1. 개인과제
2-2. 팀 과제 ◀️◀️◀️◀️ 여기!
3. 주특기 기초
3-1. 주특기 입문
3-2. 주특기 숙련
3-3. 뉴스피드 프로젝트
4. 주특기 심화
4-1. 주특기 심화
4-2. 아웃소싱 프로젝트
5. 주특기 플러스
5-1. 주특기 플러스
5-2. 심화 프로젝트
6. 최종 프로젝트
7. 지원 주차
1. 팀프로젝트 설명
- 프로젝트 기간: 2024. 5. 1.~ 5. 9.(총 10일)
- 프로젝트 목표:
- 1) Javascript 과정을 마무리하며, 팀원들과 함께 JS 문법의 핵심을 적용해 볼 수 있는 영화 검색 사이트를 제작
- 2) 기존에 개인 과제에서 TMDB를 이용하여 수행하신 과제의 심화 버전으로 진행
- 3) 문법 활용 능력
- 4) 바닐라 JS로 결과물을 온전히 만드는 경험
👇자세한 사항은 링크 참고
- 팀 깃허브: https://github.com/harry21-kr/movieboobie
2. KPT 회고
KPT 회고법이란?
- Keep : 프로젝트 완료 후에도 간직하고 싶은 잘했던 것 / 좋았던 것
ex) "~기술 적용을 했더니 효율적으로 ~를 할 수 있었다." - Problem : 프로젝트 중 겪었던 어려움(기술, 소통, 협업, 에러 등 프로젝트 진행 관련된 그 어느것이든) / 프로젝트 완료 후에도 아쉬움으로 남는 것
ex) "~기능 적용 중 ~이슈가 발생하였다." - Try : Problem 중 해결된 사항에 대한 해결 방법 / 해결되지 않은 사항에 대한 피드백
*ex) "~기능 적용 중 발생한 ~이슈 해결을 위해 ~를 하였다.
1) Keep
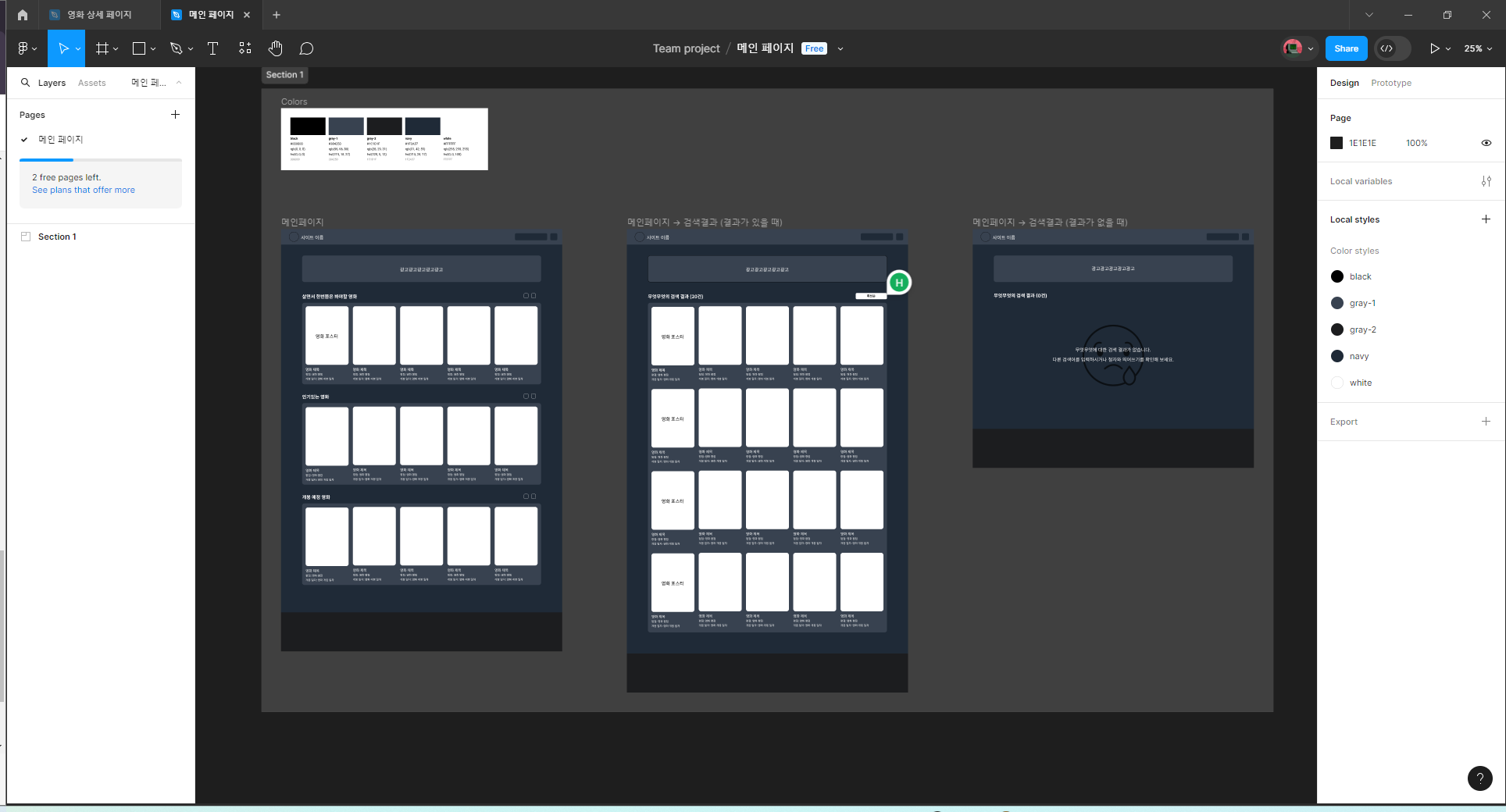
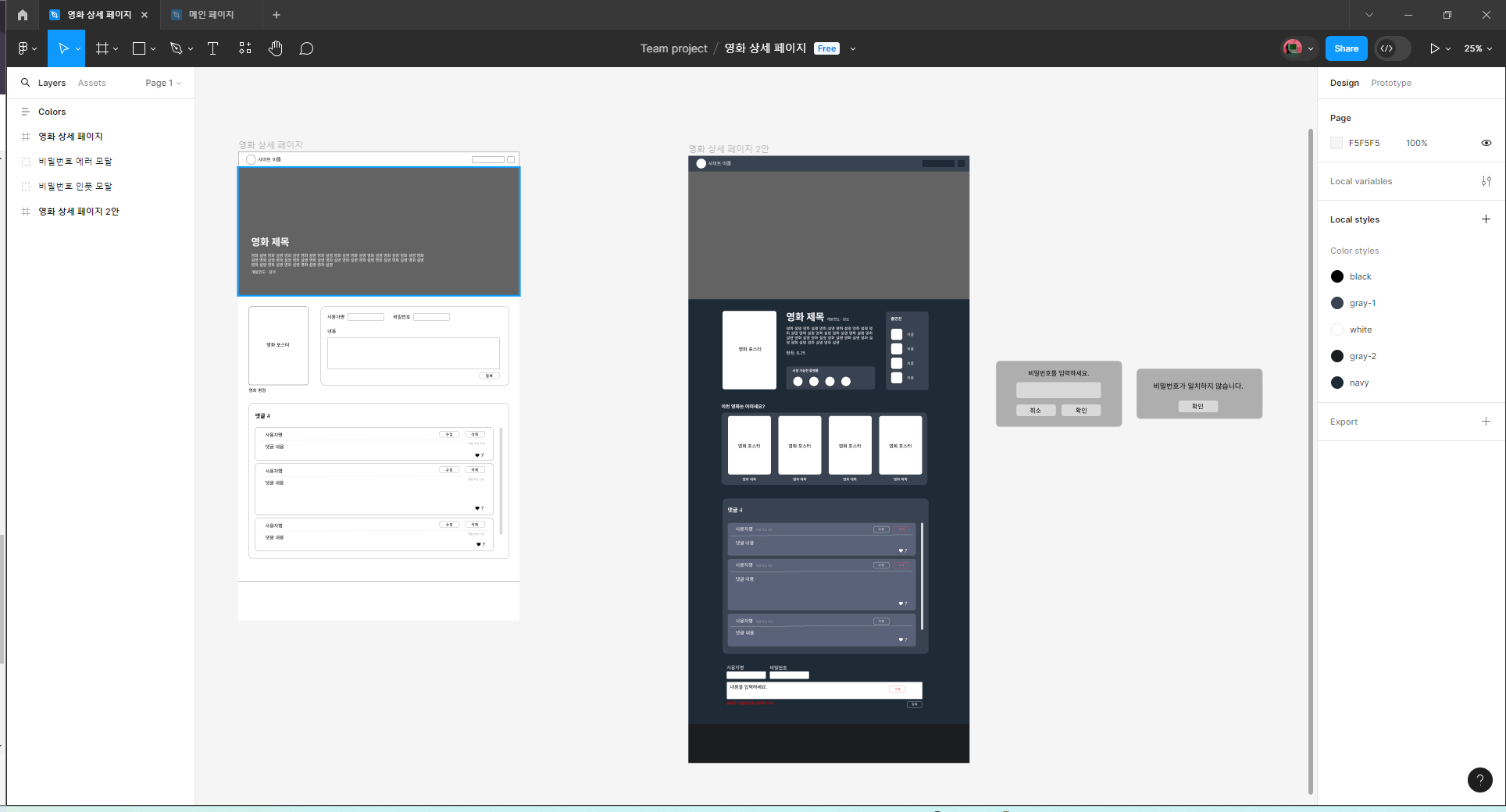
- 피그마(Figma) : 와이어프레임으로 홈페이지 전반적인 구조 세우기
(활용 예시: input의 background-color, btn 스타일 등 세세한 부분을 물어보지 않고 피그마 참고하면 끝)
#메인 페이지

#상세 페이지

- 코드컨벤션(Code Convention) : 여러 사람과 협업 시 일정한 규칙이 있어야 가독성이 높아짐
html
🍡케밥 케이스 사용 (예: movie-card-list) - 카멜 케이스xxx
javascript
🐪카멜 케이스 사용 (예: movieCardList) - 케밥 케이스xxx
function 이름은 동사형 (예: addCard() )
변수 이름은 명상형
최초 변수 선언은 const
상수 이름은 대문자 (예: const API_KEY = "")
- 깃허브룰(Github Rules) : 여러 사람과 협업 시 커밋(commit)/병합(merge) 등 오류를 추적할 수 있도록 해야함
🌳Branch Rules
- feature/~~ : 새로운 기능/레이아웃(HTML, CSS) 추가
- fix/~~ : 기능 수정
- refactor/~~ : 기능 리팩토링
✨Commit Rules
- (add) ~~ : 새로운 기능 추가
- (fix) ~~ : 기존 기능 수정
- (design) ~~ : 레이아웃(HTML, CSS)
- (refactor) ~~ : 리팩토링
🚨Compara & pull request (풀 리퀘스트) 사용법
git merge 전에 github에 먼저 풀리퀘스트 올리고 코드리뷰 받은 후 다음 단계를 이어감
- (본인 작업환경에서) git add ==> git commit ==> git push
- github 에서 pull request 클릭 ==> create pull request ==> merge pull request
- pull request 코드리뷰 후 ==> confirm merge
- (후속 조취) 작업 완료한 브렌치는 삭제
- (주의) 로컬 컴퓨터에서 merge 하지 않기
2) Problem
- 나를 포장하기 바빴어요(자기PR 부족) ===> 업무 분업에 대해 혼선!
<포장하기 바빴던 자기소개 시간>
- 나에게 자기소개 시간은 '매력 어필 시간'이다. 그러나 코딩세계에서 '정주신'이란 상품은 판매불가 상품이기에 정상품(?)인 것처럼 나를 포장하기 바빴다. (코딩 실력, 문법 이해도, 협업 수준 등)
- 문제는 여기서! 발생!!
나라는 사람을 불명확하게 표현하니, 내가 '맡겨도 되는 역할'인지 아닌지가 판단이 안 됐다. 그래서 필수 기능 영역인 검색창(내가 맡은 역할)이 3일 동안 보류 상태였다.
- 튜터, 담임매니저, 팀원들의 도움을 받아 팀장에게 '능력에 맞은, 더 쉬운 작업을 맡고 싶다'고 말하게 되었고, 상세페이지의 CSS 부분을 맡았다. (진작 말할 걸... 날아간 시간은 어쩌누🤦)
- 맥락없는 적극적인 태도 ===> 업무 흐름도(flow)를 벗어남!
<흔들리는 눈동자 속에서... 진행되는 회의시간>
- '뭐든 부딪치면서 배우자'는 태도가 협업할 때는 별로 도움이 되지 않는다는 것을 깨달았다.
- 오히려 팀회의로 모인 의견을 알아보기 쉽게 정리하고,
현 작업에서 다음 작업은 뭘 해야 하는지 간파하는 성격이 더 필요했다.
- 맥락없이 마냥 적극적이기만 했던 나의 말(=질문, 의견) 때문에 팀 전체적으로 산만함을 주었다.
(생생히 기억난다... 내가 말 한마디를 던질 때마다 팀원들의 동공이 흔들려지는 것이...)
- 문제의 원인은 대화의 맥락, 키워드에 대해 이해를 못 했기 때문!
- 이럴 때는 솔직하게 재질문하는 것이 좋다.
'죄송합니다. 제가 이 부분은 이해가 되지 않는데, 조금만 더 쉽게 설명해주시겠어요?'
- 태도를 바꾸니 팀원들의 말에 더 집중해서 들을 수 있게 되었고, 그 안에서 내가 할 수 있는 일이 무엇인지 파악하여 해보고 싶다고 어필할 수 있었다.
3) Try
- 자바스크립트에 코드 한번 써보기...!
'개발 > JavaScript' 카테고리의 다른 글
| 화살표 함수: () => {} (0) | 2024.05.11 |
|---|---|
| 논리 연산자 : ||, &&, ! (0) | 2024.05.11 |
| 자바스크립트 기초 - part 3 (2024. 5. 8.) (0) | 2024.05.08 |
| 자바스크립트 기초 - part 2 (2024. 5. 7.) (0) | 2024.05.08 |
| 자바스크립트 기초 - part 1 (2024. 5. 6.) (0) | 2024.05.07 |


