글쓰는쿼카의 PM 여정
🌐Redux 2. dispatch, action객체 본문
#스파르타코딩클럽 #내일배움캠프(프론트엔드_React)
학습주제 : Redux
학습내용 : 리덕스 dispatch-useDispatch(), action객체
학습일 : 2024. 6. 4.(화)
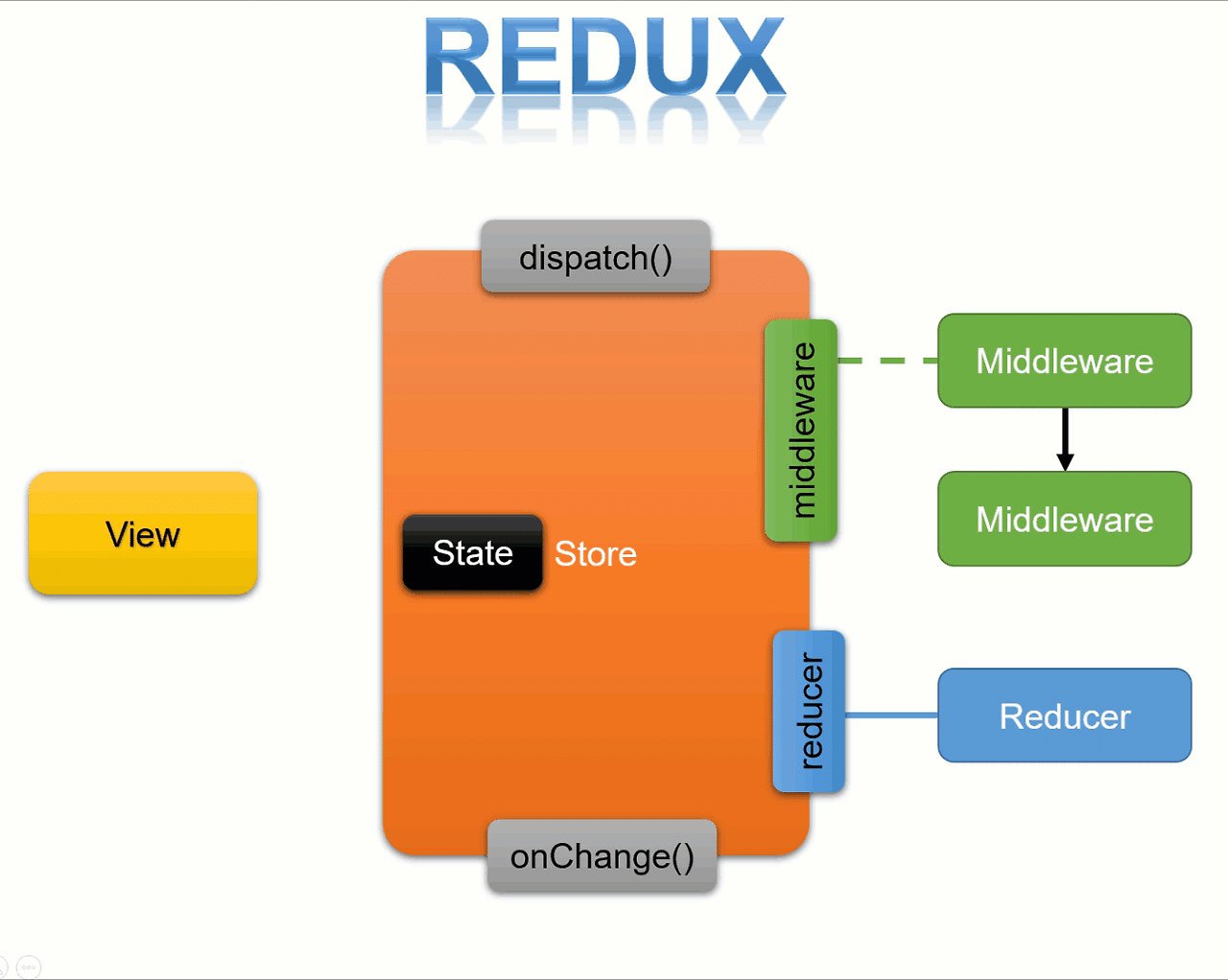
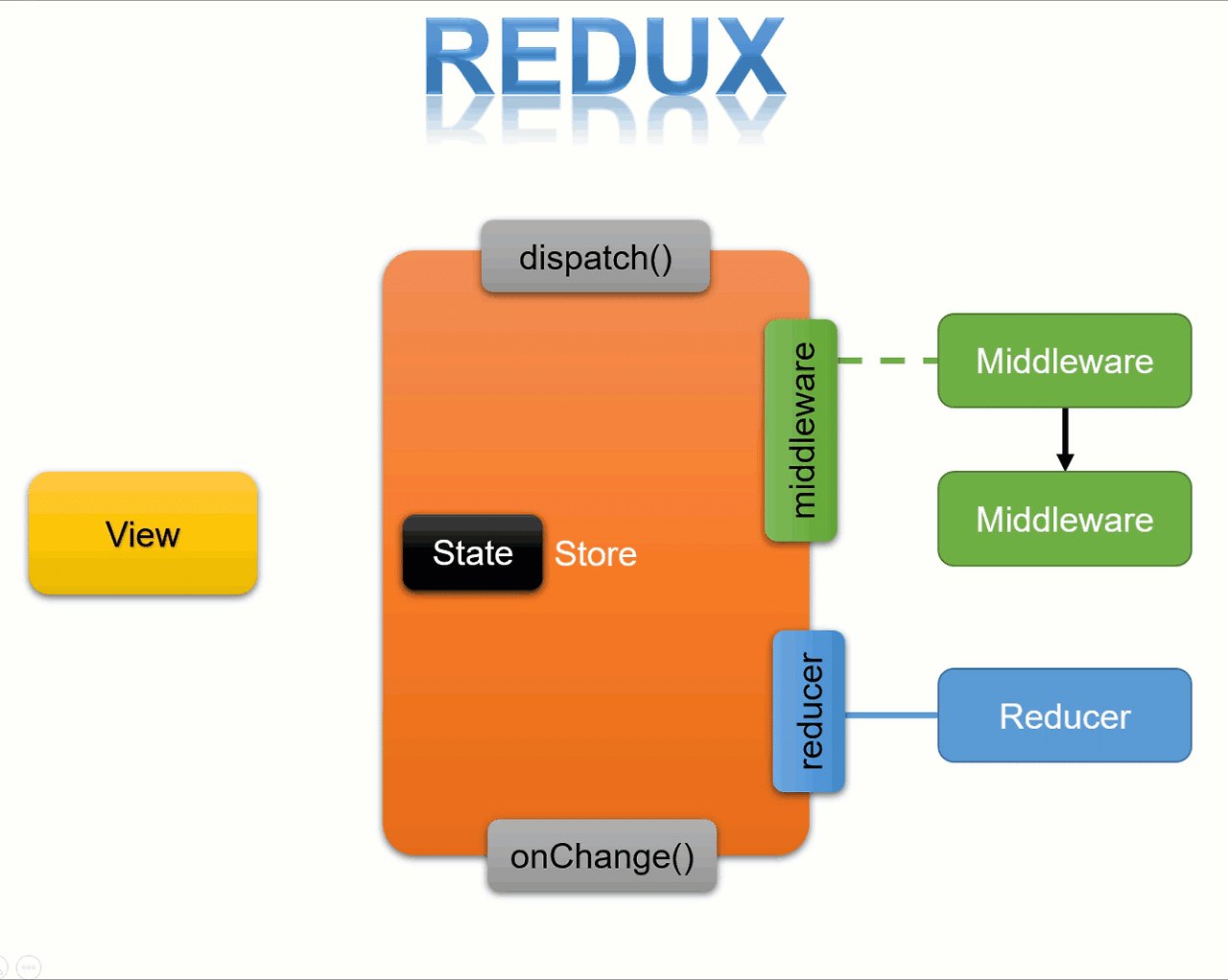
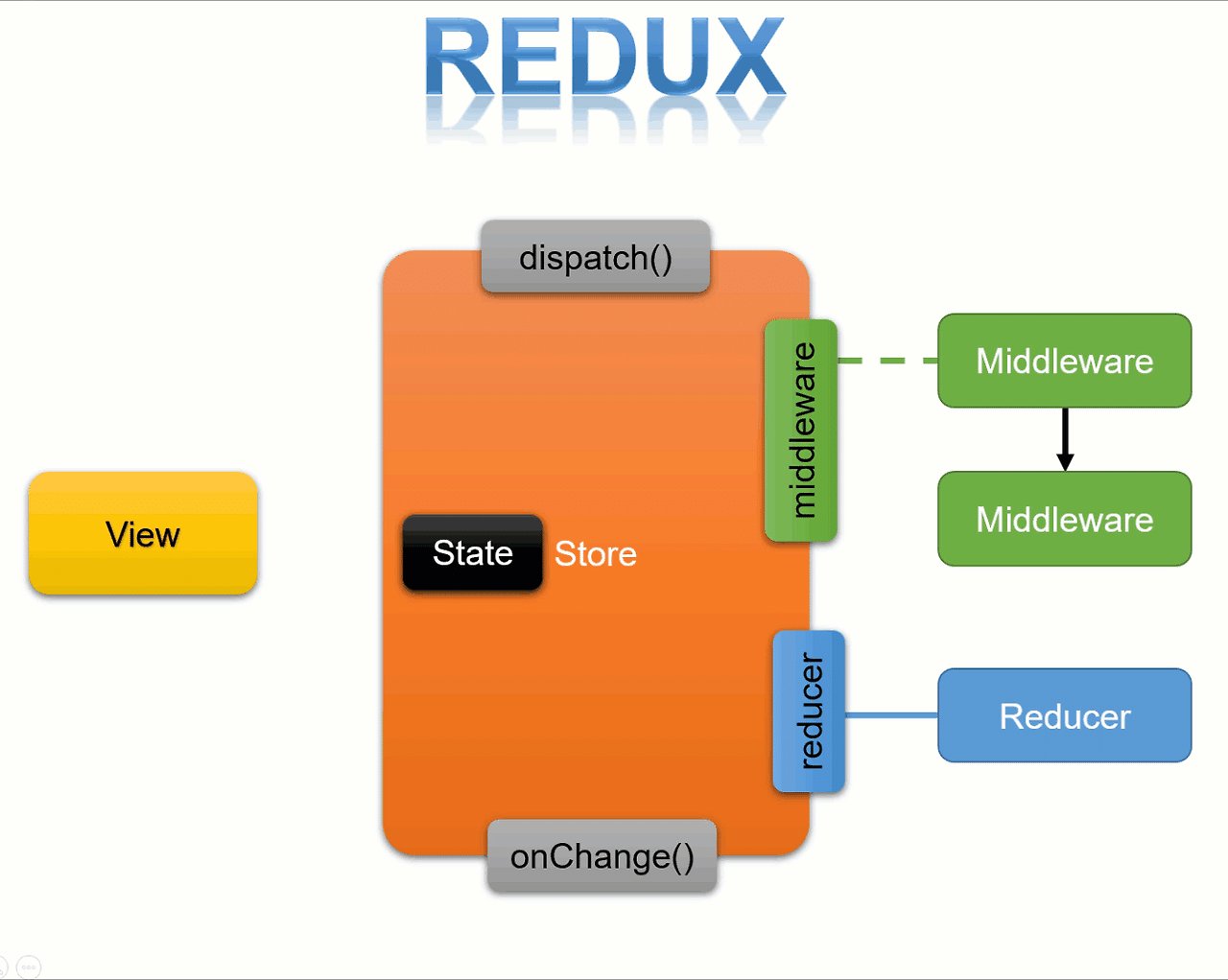
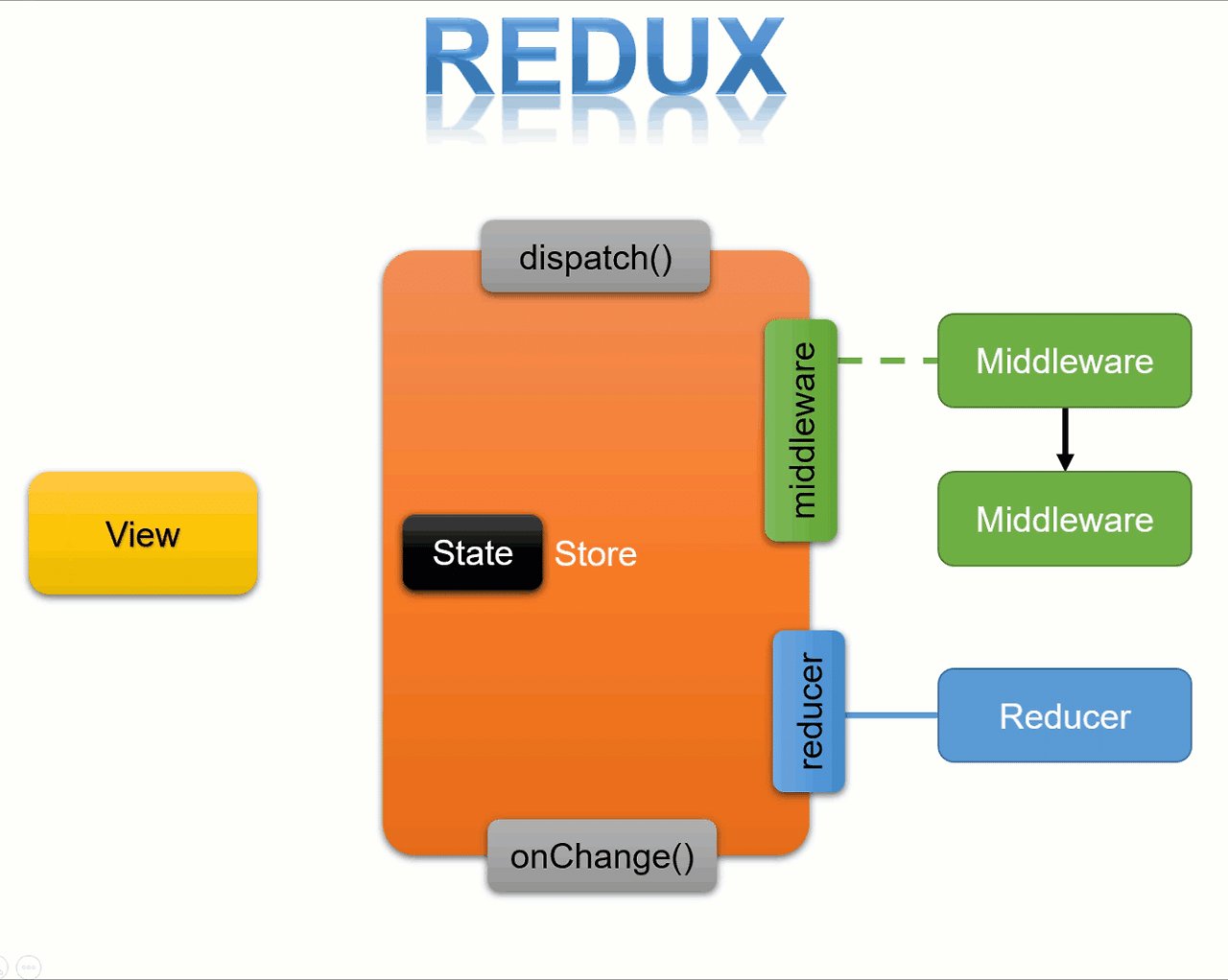
배운 내용 요약

- 리덕스 흐름(GIF) : https://velog.io/@annahyr/%EB%A6%AC%EB%8D%95%EC%8A%A4-%ED%9D%90%EB%A6%84-%EC%9D%B4%ED%95%B4%ED%95%98%EA%B8%B0
1. 핵심내용
1) Action(액션객체)
// Action(액션객체) 예시
// 함수 선언문 - useDispatch
dispatch(action)
// 여기서 action을 자세히 풀어보면..
{type: "PLUS_ONE"}- 반드시 type이란 key를 가져야 하는 객체
- 리듀서로 보낼 “명령"
- 액션객체 type의 value는 대문자로 작성 (JS 룰: 상수는 대문자로 작성)
2) Dispatch(디스패치), useDispatch()
import { useDispatch } from "react-redux";
// 함수 선언문 : dispatch
const dispatch = useDispatch()
// 사용예시 - return문
return <button onClick={dispatch(action)}>추가하기</button>- action(액션객체)를 reducer(리듀서)로 보내는 “전달자” 함수
⭐ Level UP ⭐
TanStack Query 에서 dispatch 는 action(액션객체) 외 함수(예: createAsyncThunk)를 reducer에게 보냄 - useDispatch() 라는 훅(hook)을 이용하여 함수 선언 : const dispatch
- useDispatch는 Store(스토어)의 내장 함수이기 때문에 import 필수! - 'dispatch'로 선언된 함수는 인자(parameter)로 '액션(action)'을 전달 : onClick={ dispatch(action) }
3) Reducer(리듀서)
- dispatch() 를 통해 전달받은 action(액션객체)를 검사하고, 조건이 일치했을 때(예: 아래 예시코드 2가지 case) 새로운 상태값을 만들어내는, 즉 state에 직접적으로 변화를 줄 수 있는 함수
예시 코드
// 액션타입이 "PLUS_ONE" 일 때 state 변화
case "PLUS_ONE":
return {
//기존 state에 있던 number에 +1을 더한다.
number: state.number + 1,
};
case "MINUS_ONE":
return {
//기존 state에 있던 number에 -1을 뺀다.
number: state.number - 1,
};전체 코드
더보기
// src/redux/modules/counter.js
const initialState = {
number: 0,
};
//리듀서 counter
const counter = (state = initialState, action) => {
console.log("state >> ", state);
console.log("action >> ", action);
switch (action.type) {
// 액션타입이 "PLUS_ONE" 일 때 state 변화
case "PLUS_ONE":
return {
//기존 state에 있던 number에 +1을 더한다.
number: state.number + 1,
};
case "MINUS_ONE":
return {
//기존 state에 있던 number에 -1을 뺀다.
number: state.number - 1,
};
default:
return state;
}
};
export default counter;2. count.js 모듈의 state 수정 기능 만들기 (+1 기능 구현해보기)
1) App.jsx - 작성코드
import { useDispatch, useSelector } from "react-redux";
const App = () => {
const dispatch = useDispatch();
const number = useSelector((state) => state.counter.number);
console.log("useSelector(state.counter.number) >> ", number);
return (
<div>
{number}
<button onClick={() => dispatch({ type: "PLUS_ONE" })}>+1</button>{" "}
<button onClick={() => dispatch({ type: "MINUS_ONE" })}>-1</button>{" "}
</div>
);
};
export default App;상세 코드
더보기
import { useDispatch, useSelector } from "react-redux";
const App = () => {
// 모듈 연결 확인
// const counterStore = useSelector((state) => state);
// console.log(counterStore);
const dispatch = useDispatch(); //dispatch 생성
// useSelector로 변경된 state값 확인
const number = useSelector((state) => state.counter.number);
console.log("useSelector(state.counter.number) >> ", number);
return (
<div>
{number}
{/*dispatch를 통해 액션객체{type : "PLUS_ONE"}를 리듀서에게 보냄 */}
<button onClick={() => dispatch({ type: "PLUS_ONE" })}>+1</button>{" "}
<button onClick={() => dispatch({ type: "MINUS_ONE" })}>-1</button>{" "}
</div>
);
};
export default App;
2) counter.js - 작성코드
const initialState = {
number: 0,
};
const counter = (state = initialState, action) => {
console.log("state >> ", state);
console.log("action >> ", action);
switch (action.type) {
case "PLUS_ONE":
return {
number: state.number + 1,
};
case "MINUS_ONE":
return {
number: state.number - 1,
};
default:
return state;
}
};
export default counter;상세 코드
더보기
const initialState = {
number: 0,
};
//리듀서 counter
const counter = (state = initialState, action) => {
console.log("state >> ", state);
console.log("action >> ", action);
switch (action.type) {
// 액션타입이 "PLUS_ONE" 일 때 state 변화
case "PLUS_ONE":
return {
//기존 state에 있던 number에 +1을 더한다.
number: state.number + 1,
};
case "MINUS_ONE":
return {
//기존 state에 있던 number에 -1을 뺀다.
number: state.number - 1,
};
default:
return state;
}
};
export default counter;'개발 > React' 카테고리의 다른 글
| [Redux] Action Values, Action Creators (0) | 2024.06.04 |
|---|---|
| 🌐Redux 3 - Action Creators, Payload, Ducks 패턴 (0) | 2024.06.04 |
| 🌐Redux 1 - 소개, 설치, 설정, useSelector (1) | 2024.06.04 |
| Redux Setting 2. 모듈, useSelector (0) | 2024.06.04 |
| Redux Setting 1. 설치, 폴더 구조, 설정코드 작성 (0) | 2024.06.04 |


