글쓰는쿼카의 PM 여정
Redux Setting 2. 모듈, useSelector 본문
#스파르타코딩클럽 #내일배움캠프(프론트엔드_React)
학습주제: React Redux
학습내용: Redux Setting 2. 모듈, 모듈의 구성요소, 스토어와 모듈 연결 확인(useSelector)
학습일: 2024. 6. 4.
1. 파일이름.js - 작성 코드 (예: counter.js)
const initialState = {
number: 0,
};
const counter = (state = initialState, action) => {
switch (action.type) {
default:
return state;
}
};
export default counter;
후속 작업 : configStore.js - 카운터 모듈을 스토어에 연결하기
import { createStore } from "redux";
import { combineReducers } from "redux";
//새로 작성한 코드
import counter from "../modules.counter";
const rootReducer = combineReducers({ counter });
// key-value 값으로 { counter: counter }가 맞지만 동일한 이름은 위와 같이 생략 가능
const store = createStore(rootReducer);
export default store;
상세 설명
더보기
// src/redux/modules/counter.js
// 초기 상태값
const initialState = {
number: 0,
};
// 리듀서
const counter = (state = initialState, action) => {
switch (action.type) {
default:
return state;
}
};
// 모듈파일에서는 리듀서를 export default 한다.
export default counter;2. 모듈의 구성요소 살펴보기
1) initialState === 초기 상태값 (객체, 배열, 원시데이터 모두 가능)
// 초기 상태값
const initialState = {
number: 0,
};
// 초기값이 0
const initialState = 0;
// 초기값이 0이 있는 배열
const initialState = [0];
// 초기값이 number = 0, name = '석구'인 객체
const initialState = {
number: 0,
name: '석구'
};
2) Reducer === 변화를 일으키는 함수
// src/redux/modules/counter.js
// counter 리듀서
const counter = (state = initialState, action) => {
switch (action.type) {
default:
return state;
}
};
export default counter; // 여기- 리듀서의 첫번째 인자 자리 : state = intialState
- 리듀서의 두번째 인자 자리 : action
3. 스토어와 모듈 연결 확인하기 (useSelector)
// src/App.js
import React from "react";
import { useSelector } from "react-redux"; // import 해주세요.
const App = () => {
const counterStore = useSelector((state) => state); // 추가해주세요.
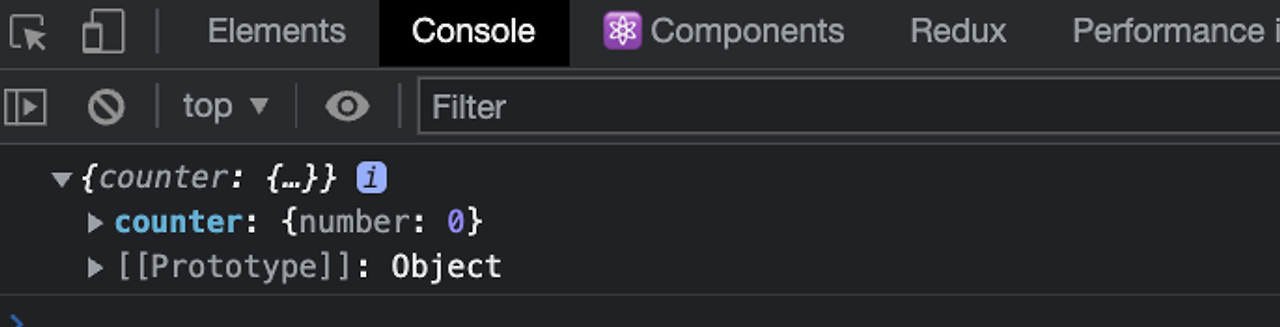
console.log(counterStore); // 스토어를 조회해볼까요?
return <div></div>; // return 필수!
}
export default App;

// number 라는 값을 사용하기 위해
const number = useSelector(state => state.counter.number); // 0'개발 > React' 카테고리의 다른 글
| 🌐Redux 2. dispatch, action객체 (0) | 2024.06.04 |
|---|---|
| 🌐Redux 1 - 소개, 설치, 설정, useSelector (1) | 2024.06.04 |
| Redux Setting 1. 설치, 폴더 구조, 설정코드 작성 (0) | 2024.06.04 |
| 🐤[베이직] useState 응용예시 - 회원가입, 할일목록(TodoList) (0) | 2024.05.29 |
| [프로젝트 회고] '개인 지출 관리' 애플리케이션 만들기 (일명: 가계부) (0) | 2024.05.28 |



