글쓰는쿼카의 PM 여정
처음 맛보는 코딩테스트 (2024. 4. 23.) 본문
0. 기본정보
- 학습출처: 「자바스크립트 종합반」 (1 3/4주차 ~ 2주차)
- 학습내용: 반복문, 배열과 객체, ES6 문법, 일급객체문법
- 학습일: 2024. 4. 23.
1. 배운 내용
- 반복문 : for, for...in, while, do ...while, break/continue
- 객체 메소드: object.keys/values/entries/assign ...
- 배열 메소드: push, pop, shift, unshift, splice, slice, forEach, map, filer, reduce, find, some, every, sort, reverse
2. 오류일지
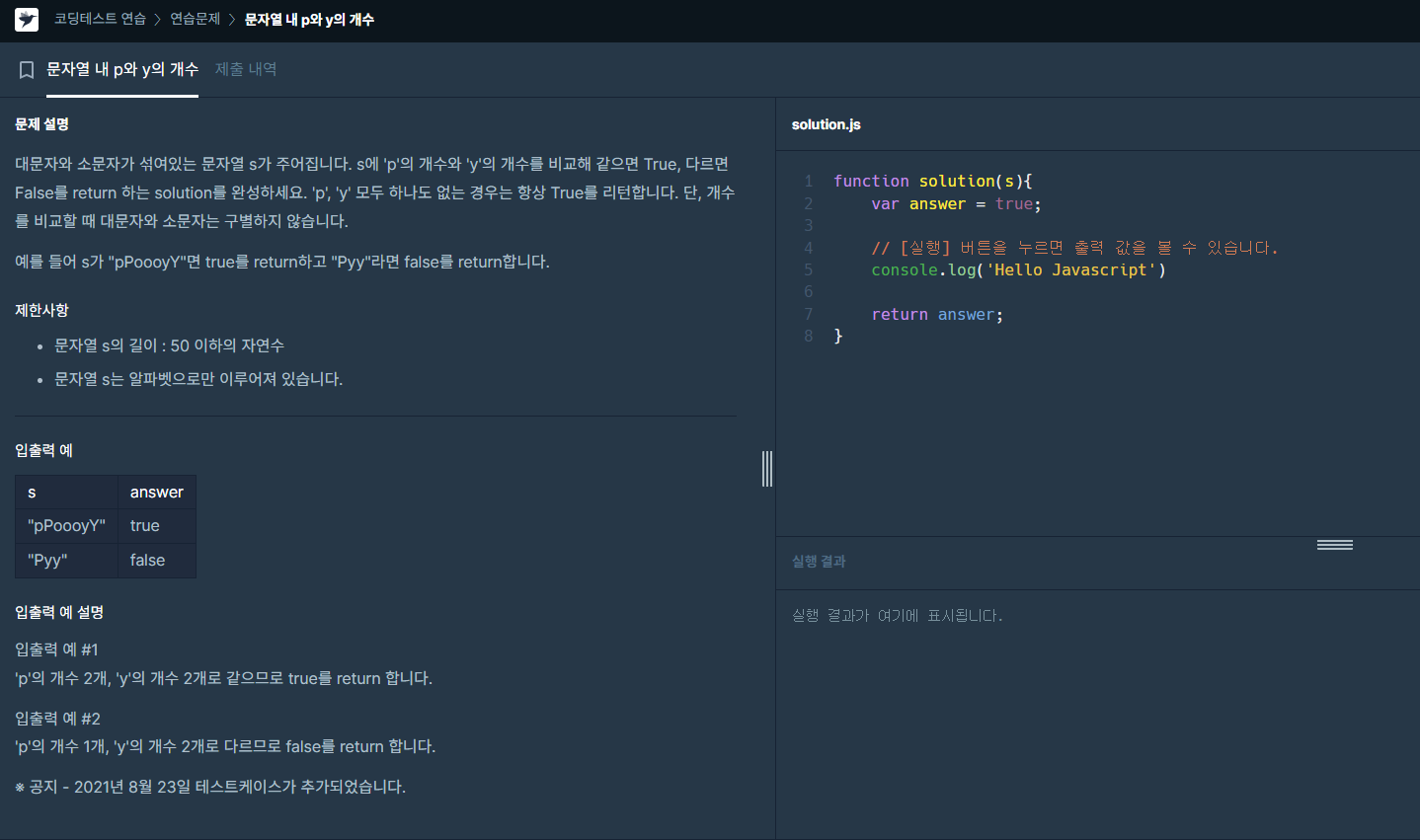
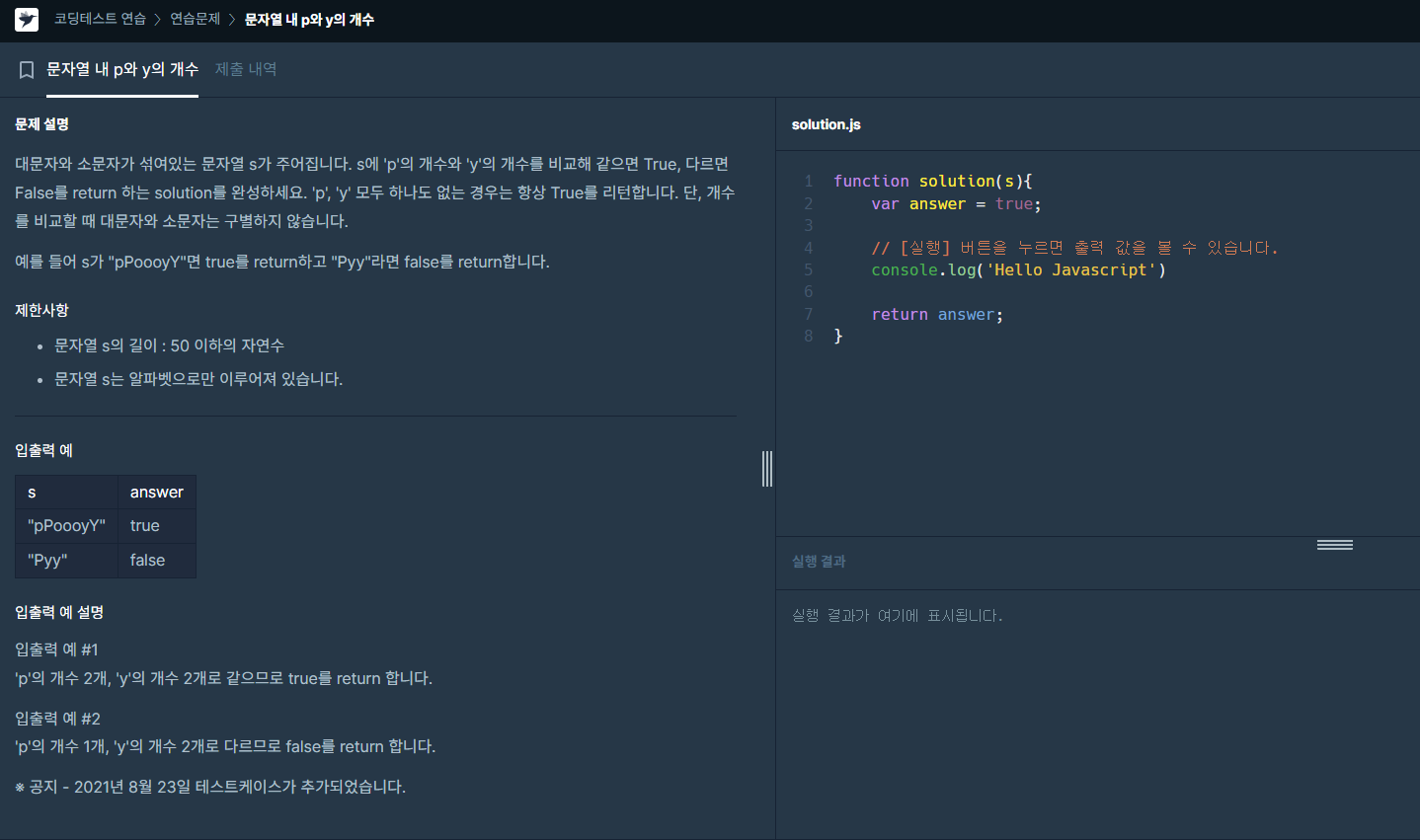
🔽🔽🔽<코딩테스트> 문자열 내 p와 y의 개수
더보기

출처: https://school.programmers.co.kr/learn/courses/30/lessons/12916

(처음 맛보는 코딩테스트 앞에 내면의 소리: 이... 이게 모야... 어..어떻게 풀지..?)
집중! 내가 풀 수 있는 만큼만이라도 접근해보자!!
<문제 지문 분석>
- 대문자, 소문자 구분을 하지 않아도 되지만, 문자열 s를 보니 대/소문자 구분됨
- 문자열 s의 p와 y의 갯수를 구해야 하니 각각 비교할 수 있게 고유값이 있어야 함
- true/false 를 사용하라는 말은 if문을 활용 유도
<솔루션 지문 분석>
- 함수(function) 사용
- 변수 선언은 var 사용
- 결과출력은 console.log() 사용
3. 해결 방법
(0수준 문제조차도 혼자 힘으로는 풀 수 없는 수준...이 내 위치임을 인정하자..!)
🔽🔽🔽 <코딩테스트> 해설
더보기
function solution(s){
var result = true;
s = s.toUpperCase();
var num = 0;
for(var i = 0; i < s.length; i++){
if(s[i] === 'P') num++; // p이면 갯수 더하기
if(s[i] === 'Y') num--; // y이면 갯수 빼기
}
result = (num === 0); // p, y 갯수가 같으면 0 (p가 많으면 양수, 반대 음수)
return result;
}- toUpperCase() : 소문자 > 대문자로 변환
- toLowerCase() : 대문자 > 소문자로 변환
- for 반복문 사용 ===> for (변수 선언, 조건/한계점, 증감)
4. 오늘의 회고
- 칭찬: 코딩테스트를 시도하여 이론+다양한 경험이 필요하다는 것을 깨닮
- 반성: 이미 정리된 내용을 일일이 타이핑 쳐서 시간낭비 하지 말 것!
- 보충: 강의자료(노션, 2주차) 2회독
'개발 > 알고리즘 & 코딩테스트' 카테고리의 다른 글
| ⏳두 문자열 포함 여부 파악하기 (0) | 2024.05.28 |
|---|---|
| ⏳문자열에서 가장 많이 등장한 문자 찾기 (0) | 2024.05.26 |
| ⏳문자열 내 각 문자의 개수 반환 (0) | 2024.05.24 |
| [Lv.0] 콜라츠 추측, 서울에서 김서방 찾기, 나누어 떨어지는 숫자 배열 (0) | 2024.05.07 |
| 처음 맛보는 알고리즘 문제(2024. 4. 24.) (0) | 2024.04.24 |

