글쓰는쿼카의 PM 여정
구글 폰트 왜 안 먹히지? 상자 안 아이템들 사이는 어떻게 벌리지? (2024. 4. 18.) 본문
구글 폰트 왜 안 먹히지? 상자 안 아이템들 사이는 어떻게 벌리지? (2024. 4. 18.)
글쓰는쿼카 joymet33 2024. 4. 18. 21:490. 기본 정보
- 학습출처: 스파르타코딩클럽 「웹개발종합밥」 (2주차)
- 학습내용: CSS 활용, JavaScript 개념 및 기초 문법
- 학습일: 2024. 4. 18.
1. 오류 내용 & 문제 해결하기
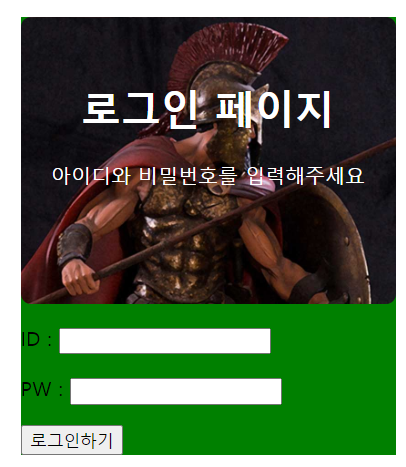
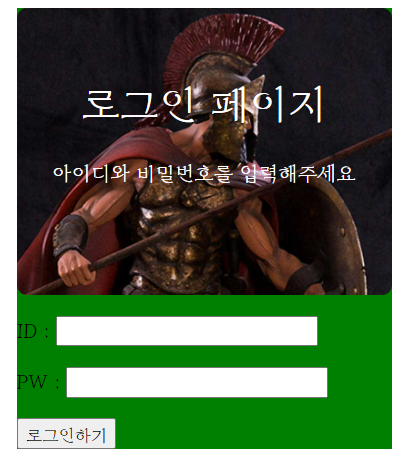
1) 구글 폰트 적용하기
CSS의 활용 두번째 시간인데 구글 폰트 적용이 또 말썽이다.

원인은 바꾸고자 하는 폰트를 두 번 지정했기 때문이다.
(브라우저 전 구역의 글자를 지칭하는 '*'와 class = do-hyeon-regular 두 가지가 충돌하고 있어서 폰트가 적용이 안 되었던 것이다.)
* {
.do-hyeon-regular {
font-family: "Do Hyeon", sans-serif;
font-weight: 400;
font-style: normal;
}}
구글 폰트 원문에서 복붙했던 class (do-hyeon-regular)을 삭제하고 새로고침을 했더니... 왈라! 드디어 완성!


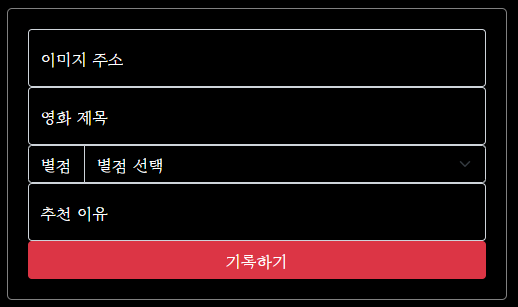
2) 상자 안 아이템 간격 벌이기
조금 더 난이도를 올려보았다. <div> 박스 안에 5가지 아이템을 넣었다. 그렇데 아이템 가로 사이가 너무 빼곡해서 margin을 주려고 했더니 변화가 없다.

문제의 코드)
.mypostingbox {
background-color: transparent;
width: 500px;
border: 1px solid gray;
border-radius: 5px;
margin: 20px auto 20px auto;
padding: 20px;
display: flex;
flex-direction: column;
justify-content: space-between;
}
<div class="mypostingbox">
<div class="form-floating myposting-items">
<input type="email" class="form-control" id="floatingInput" placeholder="이미지 주소">
<label for="floatingInput">이미지 주소</label>
</div>
<div class="form-floating myposting-items">
<input type="email" class="form-control" id="floatingInput" placeholder="영화 제목">
<label for="floatingInput">영화 제목</label>
</div>
<div class="input-group myposting-items">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>별점 선택</option>
<option value="">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating myposting-items">
<input type="email" class="form-control" id="floatingInput" placeholder="추천 이유">
<label for="floatingInput">추천 이유</label>
</div>
<button type="button myposting-items" class="btn btn-danger">기록하기</button>
</div>
해결은 여러 방법으로 할 수 있지만 부모, 자식 이렇게 2가지 관점으로 나눠서 해보겠다.
- 부모 관점 해결법: mypostingbox의 height 넣어주기
(포스팅 박스 자체 크기가 작아서 아이템이 빼곡하게 넣어졌기 때문에 부모 <div> 높이를 주면 된다)
.mypostingbox {
background-color: transparent;
width: 500px;
border: 1px solid gray;
border-radius: 5px;
margin: 20px auto 20px auto;
padding: 20px;
display: flex;
flex-direction: column;
justify-content: space-between;
height: 350px;
}==> 그런데 javascript의 반응(상호작용)을 생각할 때 부모를 건드는 것은 비추
- 자식 관점 해결법: 아이템의 class에 이름표 하나(myposting-items) 더 달고, <style>에서 margin-bottom 주기
(class는 여러 개 붙일 수 있다!)
.myposting-items {
margin-bottom: 10px;
}
<div class="mypostingbox">
<div class="form-floating myposting-items">
<input type="email" class="form-control" id="floatingInput" placeholder="이미지 주소">
<label for="floatingInput">이미지 주소</label>
</div>
<div class="form-floating myposting-items">
<input type="email" class="form-control" id="floatingInput" placeholder="영화 제목">
<label for="floatingInput">영화 제목</label>
</div>
<div class="input-group myposting-items">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>별점 선택</option>
<option value="">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating myposting-items">
<input type="email" class="form-control" id="floatingInput" placeholder="추천 이유">
<label for="floatingInput">추천 이유</label>
</div>
<button type="button myposting-items" class="btn btn-danger">기록하기</button>
</div>
3. 오늘의 오류 회고
- 칭찬: 어제 포기했던 오류들을 다시 붙잡았고, 그 오류들을 해결했다. (끈기있는 모습! 좋아!)
- 반성: 09:00~09:30 공부를 위한 준비/정돈을 했는데 시간 낭비를 한 것 같아 아쉽다.
- 보충: 내일은 평소보다 30분 일찍 일어나서 09:00 정각에 강의를 들을 수 있도록 미리 준비해야겠다.
'개발 > JavaScript' 카테고리의 다른 글
| 3-2. 실행 컨텍스트(스코프, 변수, 객체, 호이스팅) (0) | 2024.04.29 |
|---|---|
| 자바스크립트의 기본 문법(1): 변수와 상수, 데이터, 연산자, 함수 (0) | 2024.04.23 |
| 차분히 냉정히 (2024. 4. 22.) (0) | 2024.04.22 |
| 🎵이름표를 붙여 내 <태그>에 (2024. 4. 19.) (0) | 2024.04.20 |
| 부트스트랩이 왜 안 먹히지? (2024-04-17) (0) | 2024.04.17 |



