글쓰는쿼카의 PM 여정
『처음 만난 리액트』 독학으로 뽀개기 (1) (2024. 4. 16.) 본문
기본 정보
- 플랫폼: Inflearn(인프런)
- 강의명: 처음 만난 리액트 made by 소플
- 강의시간: 총 5시간 15분
- 강의 수: 총 62강
- 실제 공부시간 : 보류 (24.04.16.~)
배운 내용 정리
1. 기본 개념
HTML(Hyper Text Markup Language) : 웹사이트의 뼈대를 구성하기 위해 사용하는 마크업 언어
Tag(태그)
※ 태그는 열었으면 꼭 닫아줘야 함
구성: html(언어?), head(머리_웹사이트의 속성_메타 데이터), body(몸통_쉡사이트의 콘텐츠)
- head) title, meta name/content/ charset 등
- body) 콘텐츠
SPA(Single Page Application) - 아래 사진 참고

CSS(Cascading Style Sheets) : 웹페이지의 구성(디자인)

2. JavaScript 자료형 - 아래 사진 참고
자료형: let, obj, console, log 등


3. JavaScript 연산자
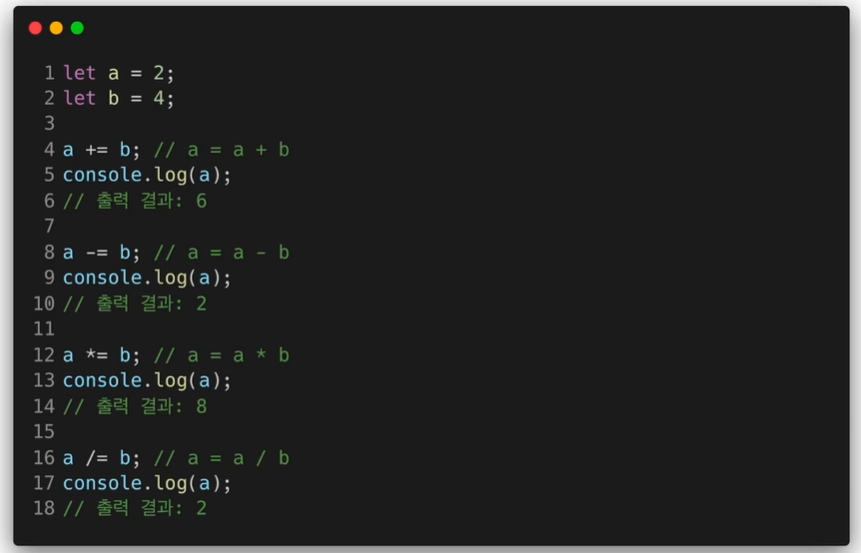
1) 대입연산자
2) 산술연산자 : +, -, *, /, %(나머지), **(지수)
let a = 2;
let b = 4;
console.log(a % b);
// 출력결과 : 2 // a를 b로 나눈 값
console.log(a ** b);
// 출력결과 : 16(그림) 산술연산자 + 대입연산자 함께 사용하는 예제문

3) 증가/감소 연산자 : 증가 연산자(++), 감소 연산자(--), postfix 방식 : a++, prefix 방식 : ++a
let a = 1;
let b = a++;
console.log(a, b);
// 출력결과 : 2, 1
let c = 1;
let d = ++c;
console.log(c, d);
// 출력결과 : 2, 24) 비교 연산자 : >, <, >=, <= (예: a < b, a > b)
5) 동등 연산자 : ==(같다), !=(다르다) (예: a == b, a != b)
6) 일치 연산자 : ===(값과 자료가 모두 같다), !==(값 or 자료형이 같지 않다) (예: a === b, a !== b)
let a = 1;
let b = '1';
console.log(a == b);
// 출력 결과: true
console.log(a != b);
// 출력 결과: false
console.log(a === b);
// 출력 결과: false
console.log(a !== b);
// 출력 결과: true7) 이진 논리 연산자 : &&(모두 true), //(한쪽 true)
8) 조건부 연산자
9) 삼항 연산자 : 조건식 ? true일 경우 : false일 경우
let a = true;
let b = false;
console.log(a? 1 : 2);
// 출력결과 : 1
console.log(b? 1 : 2);
// 출력결과 : 24. JavaScript 함수
- 함수란? 입력을 받아서 정해진 출력을 하는 것
- 파라미터(parameters), 인자(arguments) 라고 말함
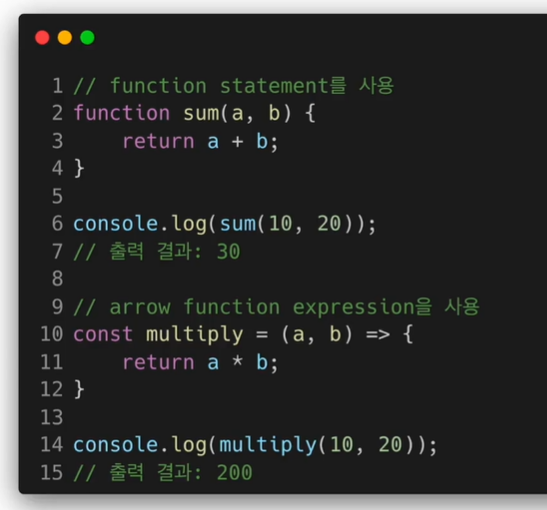
- 표현은 2가지
1) function statement 예) function ~~ return ...
2) arrow function 예) const ~~ return ...

다시 한번 알아가보자 (=보충 필요)
- 산술연산자의 %, ** 활용법
- 증가/감소 연산자 산출방법
회고록
2022년에 수강했던 강의 '웹개발 종합반'에서 배웠던 내용을 복습하는 차원이라 쉬웠다. 다만, 위에 연산자 2가지에 대해서는 보충이 필요해 보이니 추후 공부를 더 해서 연산자를 활용할 떄 이 점을 기억해두었다가 해결해보자. (지식이 쌓인 다음에 예전의 문제를 다시 보면 금방 해결할 수 있을 듯!)
'개발 > React' 카테고리의 다른 글
| React 숙련 단계 시작! (개인과제 제출 D-8) (0) | 2024.05.21 |
|---|---|
| [개인과제] My Todo List - part2 (2024. 5. 17.) (1) | 2024.05.18 |
| [개인과제] My Todo List - part 1 (2024. 5. 15.) (0) | 2024.05.16 |
| React 입문 - part 2 (2024. 5. 11.) (0) | 2024.05.11 |
| React 입문 - part 1 (2024. 5. 10.) (0) | 2024.05.10 |
