글쓰는쿼카의 PM 여정
자바스크립트 기초 - part 3 (2024. 5. 12.) 본문
0. 기본정보
#스파르타코딩클럽 #부트캠프 #주말자습
- 학습주제: 자바스크립트 기초 (강의 출처: youtube 입문자를 위한 자바스크립트 기초 by 유노코딩)
- 학습내용: createElement, appendChild, append
- 특별사항: (없음)
- 학습일: 2024. 5. 12.
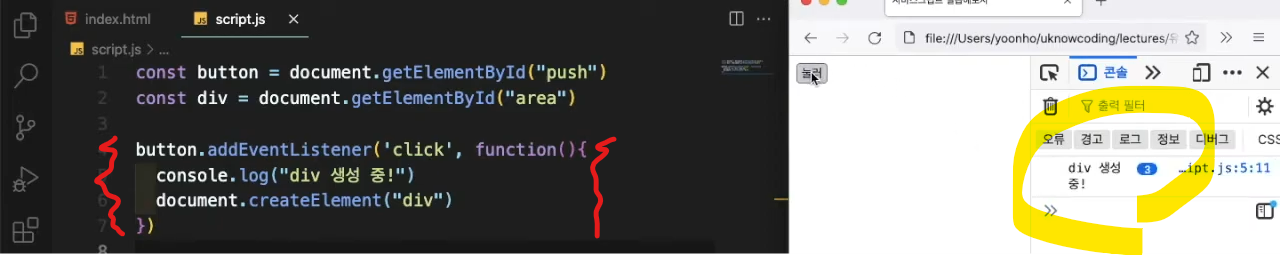
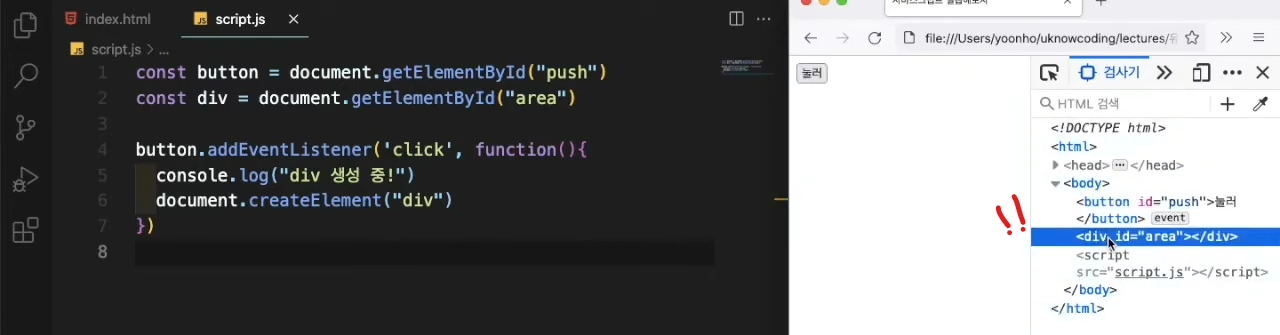
1) createElement 코드 작성 - 브라우저 상 변화 없음


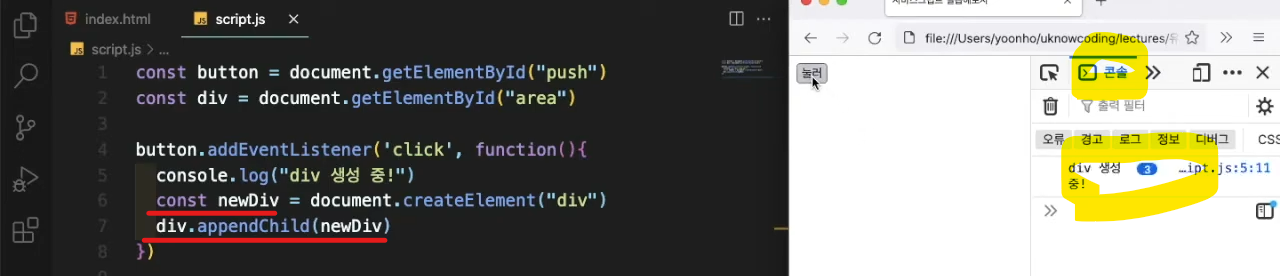
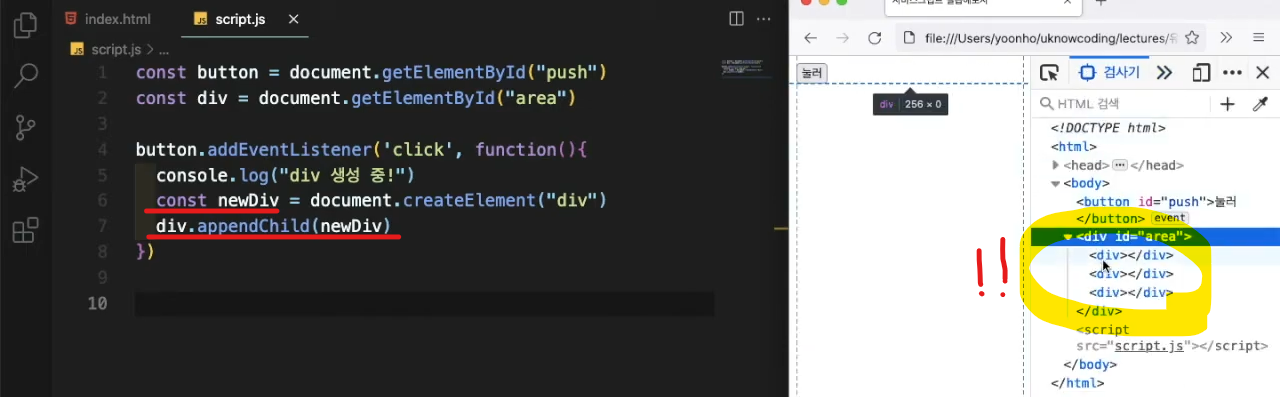
2) newDiv를 DOM에 추가 - appendchild ==> 브라우저 변화 있음!


- area 안에 div 3개 추가 확인
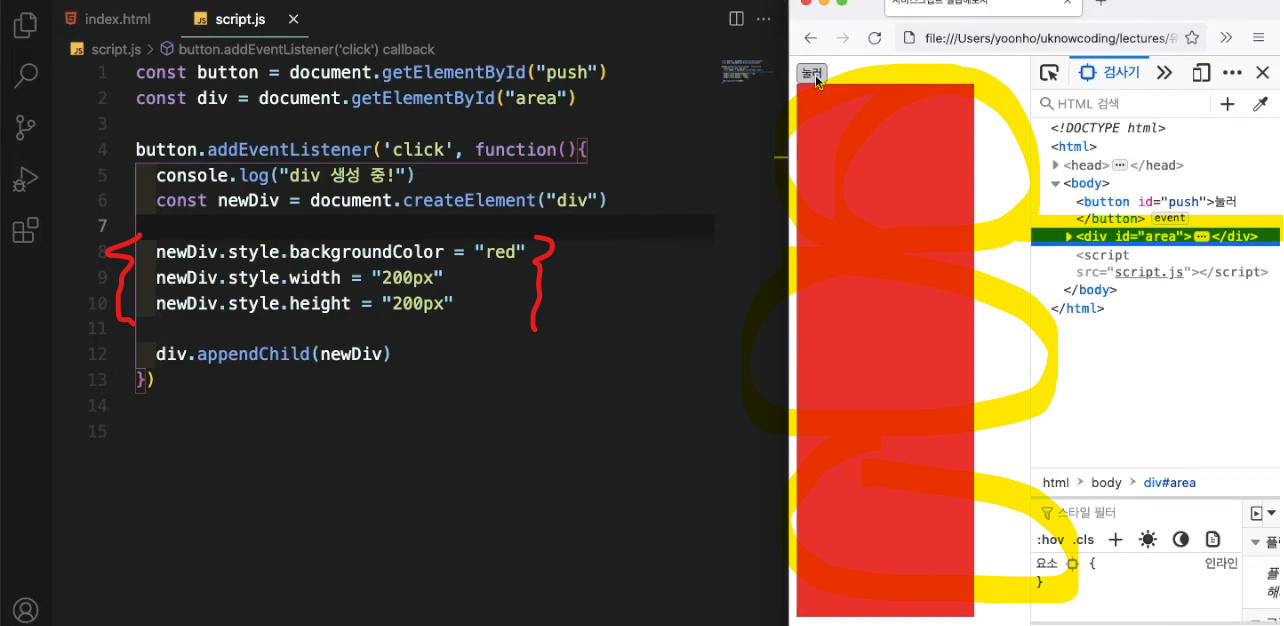
3) newDiv 속성 조작하기 - 자바스크립트 style 조작법

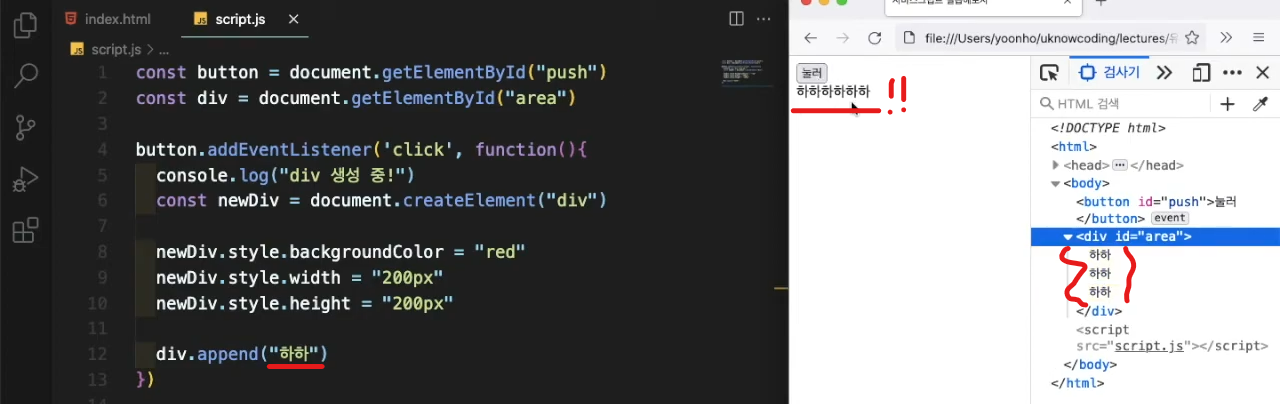
4) newDiv를 DOM에 추가 - append 사용! ==> appendChild 와 동일하게 작동됨!

5) appendChild vs. append (차이점)
- 문자열: appendChild (불가능), append(가능)


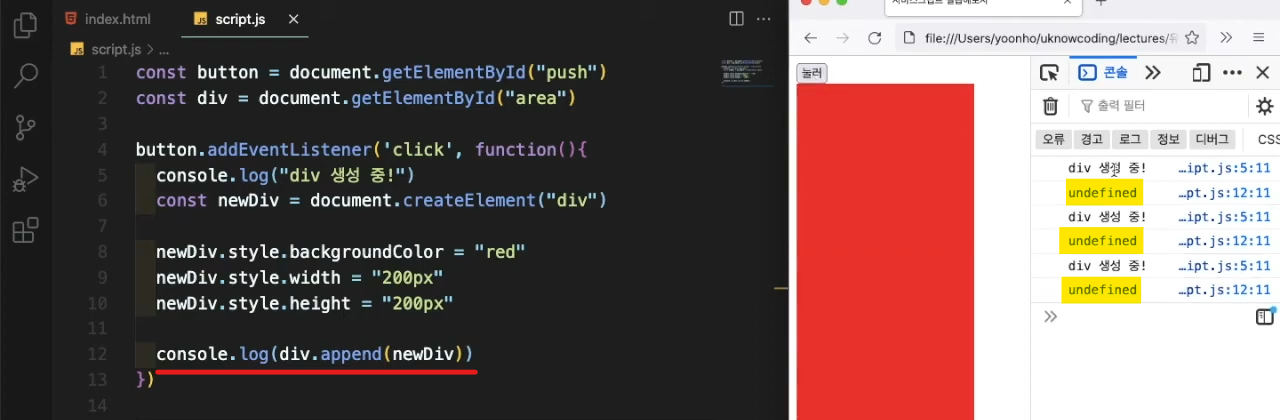
- 콘솔(console) 반환값: appendChild(O), append(undefined)


'개발 > JavaScript' 카테고리의 다른 글
| 🐤[베이직] 배열과 객체 (0) | 2024.05.20 |
|---|---|
| 🐤[베이직] 이벤트 실전 & 함수 return (0) | 2024.05.16 |
| Null 병합 연산자 : '??' (0) | 2024.05.11 |
| 화살표 함수: () => {} (0) | 2024.05.11 |
| 논리 연산자 : ||, &&, ! (0) | 2024.05.11 |


