개발/JavaScript
🐤[베이직] localStorage, REST API
글쓰는쿼카 joymet33
2024. 5. 22. 23:53
0. 기본정보
#스파르타코딩클럽 #부트캠프 #26일/94일
- 학습주제 : [베이직] [자바스크립트 3강] localStorage, REST API
- 학습내용 : localStorage, REST API
- 학습일 : 2024. 5. 22.
1. 배운 내용 요약
1) localStorage
로컬스토리 간단 설명 :
더보기
- 서버에 저장할 정도로 중요하진 않은 정보를 저장하기 위해 사용합니다.
- 중요하진 않은 정보란 정보가 날라가도 상관은 없지만 있으면 편리한 정보 입니다.
- ex) “오늘 그만 보기” 버튼 클릭 여부
- 저희는 DB를 사용하지 않기 때문에 연습용으로 로컬스토리지에 저장, 삭제하는 연습해보겠습니다.
<데이터가 한 줄일 경우>
- 데이터 추가/수정 : localStorage.setItem("key", "value")
- 데이터 가져오기 : localStorage.getItem("key")
- 데이터 삭제하기 : localStorage.removeItem("key")
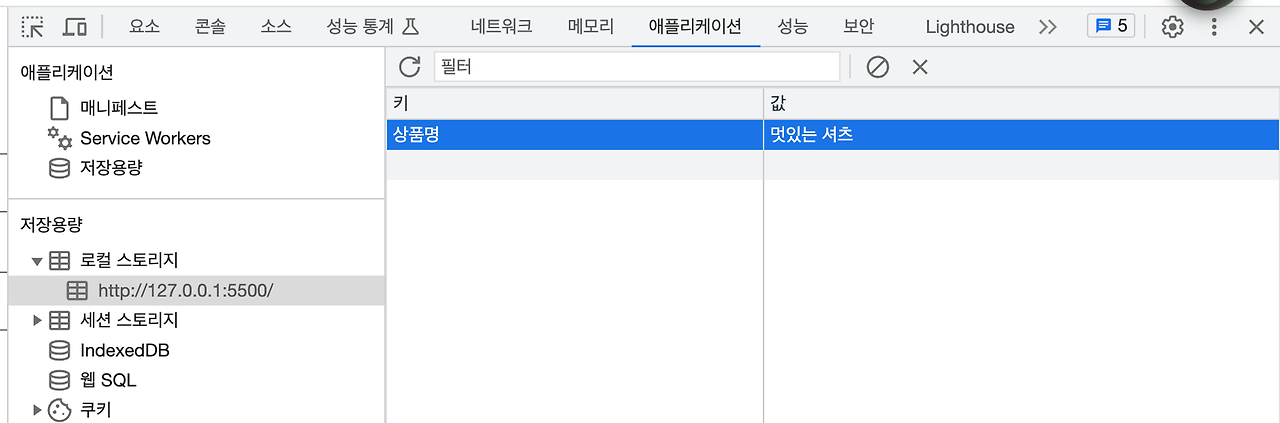
- 여기서 key와 value는 로컬스토리지 화면의 "키"와 "값"이다.

<데이터가 object인 경우>
- 데이터 추가/수정 : localStorage.setItem("key", JSON.stringify( { key1: "value1", key2: "value2" } ) )
- 데이터 가져오기 : JSON.parse( localStorage.getItem("key") )
- 데이터 삭제하기 : localStorage.removeItem("key") -- 키를 지우면 다 지우는 거~~
2) REST API
( 주말 보충 )
3. 오늘의 회고
- 칭찬 : 백엔드 경력을 가진 동료에게 질문한 것!
- 반성 : 나에게 맞는(=필요한) 외부강의(React)를 찾느라 오전 시간을 낭비
- 보충 : 베이직 과제(5/22) 미제출, React 강의 2회독